|
||||||||


|
||||||||


|
||||
|
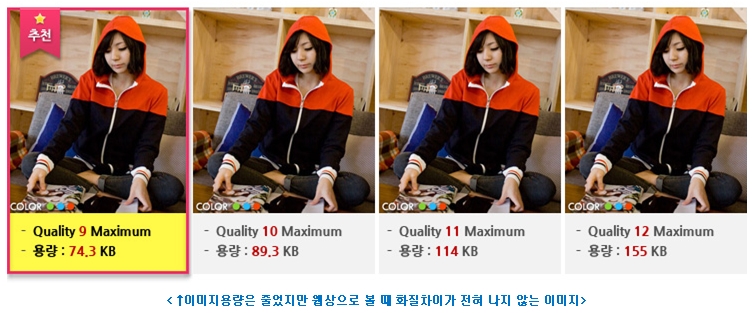
오픈마켓 상세페이지 제작시 많은 분들이 상세페이지의 이미지퀄리티에 따라 판매매출이 달라질 수 있다고 말합니다. 이중 하나의 요소가 바로 이미지의 퀄리티입니다. 이미지 퀄리티는 아무래도 선명할 때 더 좋아보이기 때문에 많은 오픈마켓 셀러분들께서 이미지파일을 올리실때 용량이 큰 이미지를 올리십니다. 그러나 오픈마켓 특성상 한 페이지에 다수의 상품을 올리게 되는데, 이 때 큰용량의 이미지를 다수 사용할 경우 한 페이지가 로딩되는 속도에 영향을 줄 수 밖에 없습니다. 말 그대로 매출에 영향을 주는 이미지퀄리티란 상세페이지제작을 얼마나 고객이 보기에 편하고 잘 편집했느냐이지 고용량의 이미지를 보여주는 것이 아니라는 점, 기억해두세요. 그래서 오늘의 오픈마켓 상세페이지 제작시 유용한 편집 팁을 알려드리려고합니다. 많은 오픈마켓 상세페이지 제작시 놓치기 쉬운 이미지용량에 관한 정보입니다. 오픈마켓 상세페이지제작 하실 때 파일을 어떻게 저장하느냐에 따라 페이지 로딩이 결정됩니다. p.s: 보통 많은 오픈마켓 파워셀러분들은 이미지호스팅 서비스를 이용합니다. 이때 여러 이미지호스팅 업체는 트래픽과 하드용량에 따라 그 비용이 달라지는데요. 매번 이미지호스팅 비용을 지불하시는 분이라면 비용을 절약할 수 있는 팁도 될 수 있을 듯 합니다. [이미지파일 저장방법] (사용되는 포토샵 : CS3 기준) - 1. Save As로 저장하기 - 2. Save for Web & Devices 포토샵 이미지용량 줄이기1. Save As로 저장하기 ① 변환하실 파일을 가져옵니다. 포토샵을 열어 File + Open을 해서 파일을 가져옵니다. ② 이미지파일을 다른이름으로 저장합니다. File + Save As [단축키 : [Shift+Ctrl+S] ③ 창이 열리면 파일이름을 정하고 포맷을 JPEG로 설정한 후 저장을 누릅니다. ④ Image Options 창이 열리면 Quality에 9를 맞춰주고 OK를 클릭하세요. Quality는 원하시는 만큼 맞춰주셔도 좋습니다. 다만 Quality 9 아래로 저장할 경우 원본이미지와 퀄리티가 나며 Quality 12로 맞춰줄 경우 원본파일과 거의 동일하나 용량이 커져 로딩이 느려지는 원인이 되므로 Quality9를 권장합니다. 예를 들어 동일한 이미지를 Quality 9로 저장한 용량이 74.3KB 라면 Quality 12로 저장하였을 경우 용량이 약 155KB가 됩니다. 따라서, Quality 9로 저장한 용량 74.3KB 파일을 10개 올리면 743KB가 되지만, Quality 12로 저장한 용량 155KB 파일을 10개 올리면 1550KB 1MB를 넘게 됩니다. 이렇게 같은 이미지임에도 불구하고 어떤 퀄리티로 저장하였는가에 따라 상당한 용량차이를 보이게 됩니다. 포토샵 이미지용량 줄이기2. Save for Web & Devices로 저장하기 : 웹에서만 파일을 사용하실 경우 용량도 적고 이미지파일 손상도 줄일 수 있는 Save for Web & Devices를 권장합니다. ① 포토샵을 열어 File + Open을 해서 파일을 가져옵니다. ② 파일을 File + Save for Web & Devices [단축키 : [Alt+Shift+Ctrl+S]로 저장합니다. ③ 창이 열리면 Quality는 80으로 맞춰줍니다. Quality는 원하시는 만큼 맞춰주셔도 좋습니다. 다만 Quality는 60을 맞춰줄 경우 용량은 적지만 원본이미지와 퀄리티 차이가 있을 수 있습니다. 그래서 용량도 적고 원본이미지와 차이가 나지 않는 Quality80을 권장합니다. * Web에서만 사용하실 파일일 경우 Save for Web & Devices로 저장하세요. Save As 로 저장하실 때보다 용량도 적고 퀄리티도 높이실 수 있습니다. 
|
||||
|
|